Crear una nueva 'vista'
Vamos a crear una nueva vista para simular el funcionamiento de un formulario.
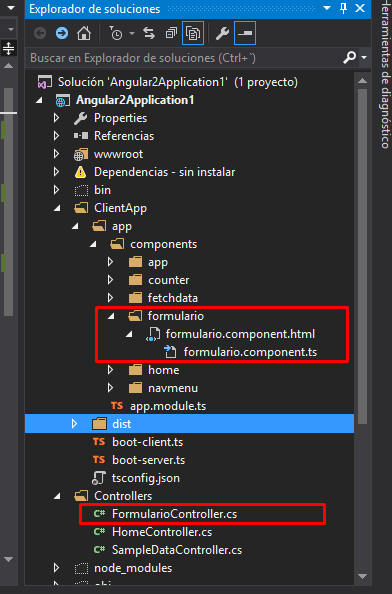
Primero creamos nuestra arquitectura de un nuevo componente para Angular 2 y nuestro controlador del Formulario.

En app.module.ts añadimos las dependencias para poder utilizar sin problema nuestro nuevo componente.
...
import { FormularioComponent } from './components/formulario/formulario.component';
@NgModule({
bootstrap: [ AppComponent ],
declarations: [
AppComponent,
NavMenuComponent,
CounterComponent,
FetchDataComponent,
FormularioComponent,
HomeComponent
],
imports: [
UniversalModule, // Must be first import. This automatically imports BrowserModule, HttpModule, and JsonpModule too.
RouterModule.forRoot([
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{ path: 'home', component: HomeComponent },
{ path: 'counter', component: CounterComponent },
{ path: 'fetch-data', component: FetchDataComponent },
{ path: 'formulario', component: FormularioComponent },
{ path: '**', redirectTo: 'home' }
])
]
})
...
Añadimos en nuestro menú el enlace a la nueva vista
<li [routerLinkActive]="['link-active']">
<a [routerLink]="['/formulario']">
<span class='glyphicon glyphicon-th-list'></span>
Crear usuario
</a>
</li>
FIN